Core Concepts
Events
A guide on how events and tracking works inside the library.
Media Events
Section titled Media EventsYou can find a complete list of media events fired in the Player API Reference. The player smoothes out any unexpected behavior across browsers, attaches additional metadata to the event detail, and rich information such as the request event that triggered it or the origin event that kicked it off.
Media Request Events
Section titled Media Request EventsVidstack Player is built upon a request and response model for updating media state. Requests are dispatched as events to the player component. The player attempts to satisfy requests by performing operations on the provider based on the given request, and then attaching it to the corresponding media event.
For example, the media-play-request event is a request to begin/resume playback, and as a
consequence it’ll trigger a play() call on the provider. The provider will respond with a
play or play-fail event to confirm the request was satisfied. You can find a complete list
of media request events fired in the Player API Reference.
When are request events fired?
Media request events are fired by Vidstack components generally in response to user actions. Most actions are a direct consequence to UI events such as pressing a button or dragging a slider. However, some actions may be indirect such as scrolling the player out of view, switching browser tabs, or the device going to sleep.
How are request events fired?
Request events are standard DOM events which can be dispatched like any other, however, they’re
generally dispatched by using the MediaRemoteControl as it’s simpler. A
good practice is to always attach event triggers to ensure requests can be
traced back to their origin. This is the same way all Vidstack components dispatch requests
internally.
Cancelling Requests
Section titled Cancelling RequestsMeida request events can be cancelled by listening for them on the player or the component dispatching it and preventing the default behavior:
Event Triggers
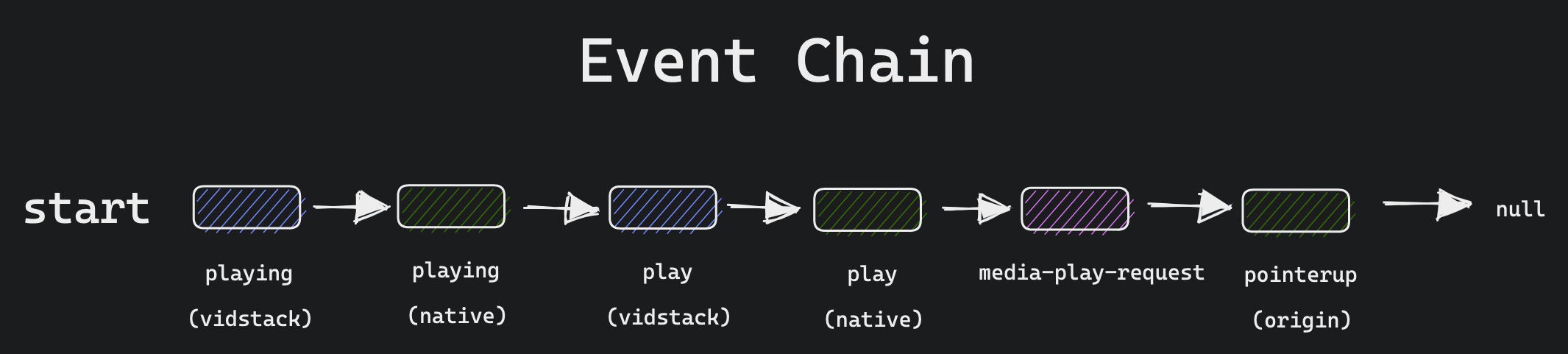
Section titled Event TriggersAll events in the library keep a history of trigger events which are stored as a chain. Each event points to the event that came before it all the way up to the origin event. The following is an example of a chain that is created when the play button is clicked and media begins playing:

See event trigger helpers for how you can inspect and walk event trigger chains.
Event Types
Section titled Event TypesAll event types are named using PascalCase and suffixed with the word Event
(e.g., SliderDragStartEvent). Furthermore, media events are all prefixed with the word Media as
seen in the examples below. Refer to each component’s docs page to see what events are fired.